Lessons learned from my Grav deployment
I deployed my blog on the Grav platform in August, here I cover off some of the things I've learnt a month later.
Back on the 13th August 2018 I switched from hosting my blog on the WordPress platform to the Grav platform. It was hard work trying to get everything migrated across and the way I needed it to be. However, that being said I am loving having it running on Grav. I am slowly but surely getting used to writing and formatting blog posts within Visual Studio Code and then deploying them using Git commands.
I use GTMetrix to analyse what is going on with my websites and understand how and where I can make it better. When I first deployed the website there were a few key items that GTMetrix analyses that were getting a bad score. I wanted to try and address them but as always, there is never enough time in the day.
However, a Grav developer, who is much more knowledgeable than I on the platform reached out to me saying he'd seen my site and that there were a few issues with it (along the same lines at GTMetrix). He offered some advice on how to fix them and I want to share here the changes that I made, thanks to his advice.
Files Not Found
Several files were reporting as "not being found". These files were WOFF and WOOF2 files for my Font Awesome fonts. I had double and triple checked that the files were uploaded to my site but were for some reason not being found.
After a bit of digging, it's a known issue with websites hosted on IIS and Azure. It's a relatively easy fix by adding some information to the web.config file on my web app. I used the following blog post to resolve the issue.
CSS & JS
GTMetrix was picking up that I had lots of Cascading Style Sheets (CSS) were being loads. The person that contacted me gave me a helpful tip, each Grav plugin will no doubt load it's own CSS but this can be turned off and the main CSS scheme can be used which should speed up the site performance.
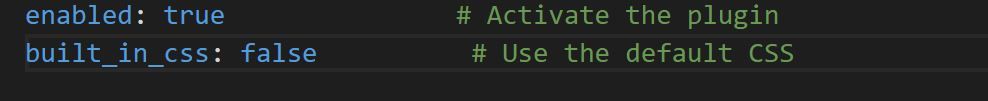
So I went digging and within each of my plugins YAML file I noticed a setting:
I went into each plugin one at a time and turned off the builtin CSS and tested. Each worked fine switching off to use the main CSS.
As I am using CloudFlare to front my website I am making use of it's facility to cache content and minify my CSS and JavaScript at the moment.
Old vs New
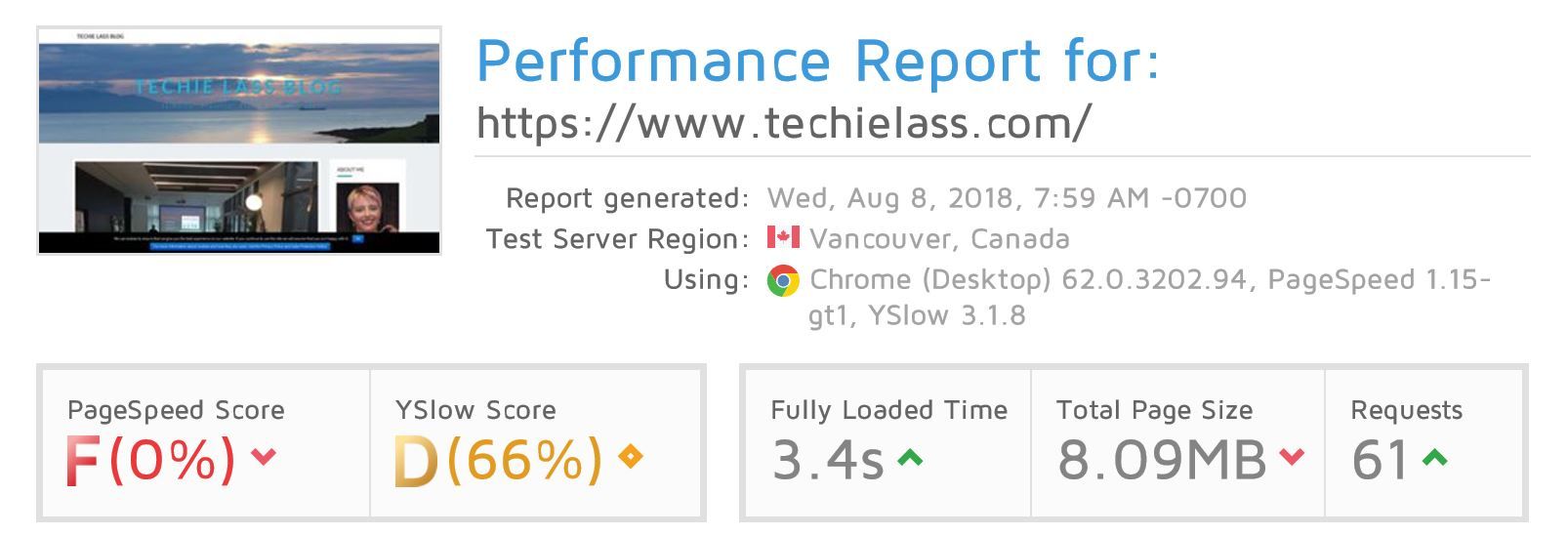
I saved one of my GTMetrix reports from my website when it was running on WordPress
As you can see there were some issues with it and performance wasn't great.
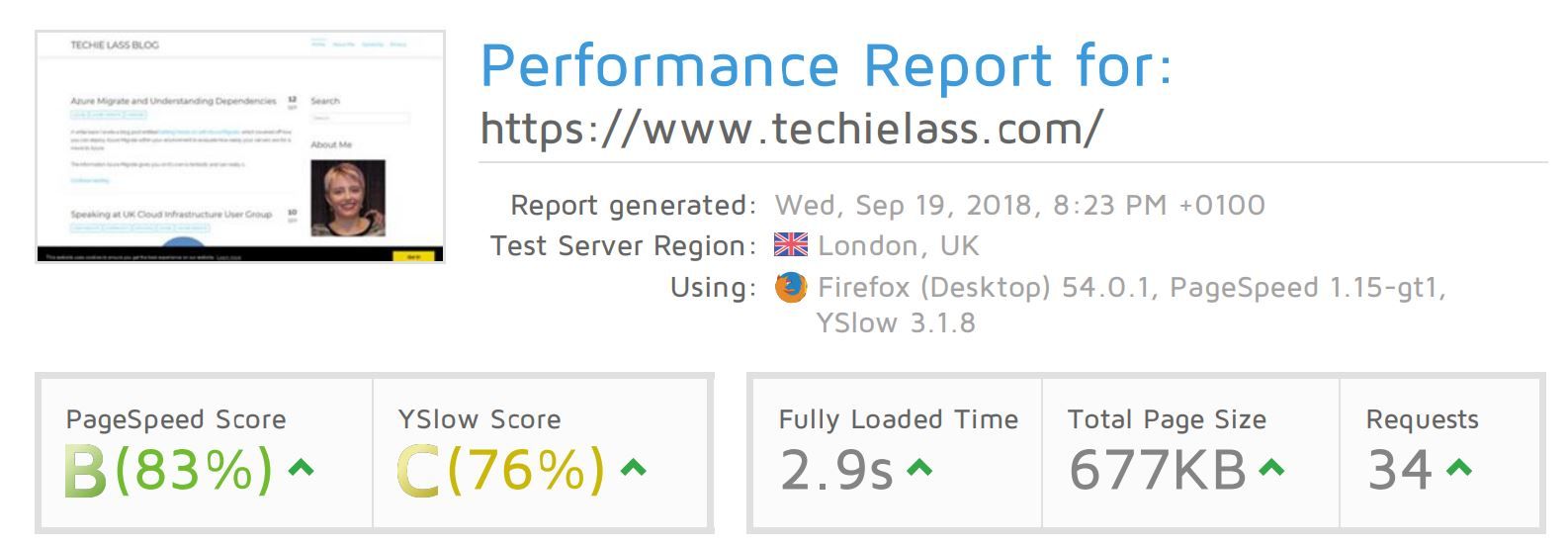
The GTMetrix report from now while running Grav is doing much better:
Still to do
These improvements are have made a difference to my site and it's performance but I think there are still things I can do. The next thing I would like to tackle is to try and use Grav's Asset Manager to try and streamline the CSS and JS a bit more. It's been an interesting journey and am I looking forward to learning more about the Grav platform.
As always if you’d like to reach out and speak to me about any of the above please get in touch via Twitter @TechieLass