Migration from WordPress to Grav
My reasons for migrating away from WordPress to Grav and the lessons I learnt.

any of you might remember back in March 2018 I migrated my blog away from AWS to Azure. Back then I went down the route of building my own Virtual Machine (VM) within Azure and going through the process of installing and configuring MySQL, WordPress, Apache etc. At the time it was a good learning opportunity and it allowed me to refresh my Linux skills. However, having to maintain the VM, reviewing security and ensuring I had consistent backups has started to become a bit of a drain on my time, coupled with the fact that I have fell out of love with WordPress. It's time for another change!
New Platform
I have been looking at utilising Jekyll or Hugo as a blog platform but Kenny Lowe recently migrated to using Grav for his blog and it sparked my enthusiasm. Grav is an open source content management system (CMS) that among other things using Markdown to create it's content. Being able to deploy the solution within Azure is a massive lus for me as well. Kenny has written some blog posts around how to design and deploy the solution on Azure if you are interested in doing likewise.
Grav is fairly easy to get to grips and get a basic site up and running, trying to tweak templates and layouts gets a bit more complicated however. It's been awhile since I did any real web development, so I had to engage the grey matter quite a bit. However there is some great starter documentation on Grav's website to help explain the different components.
Your Grav source files can be stored within a repository in GitHub or Visual Studio Team Services for each deployment.
Migration from WordPress to Grav
Grav uses Markdown for it's content creation. WordPress doesn't. So the first step in my journey was trying to convert the 100+ blog posts that I had within my WordPress environment into Markdown format.
At first I tried to use the "WordPress to Grav" converter plugin, however it hasn't been updated in 3 years and didn't seem to work with my WordPress installation. I did spend a good few hours trying to make it work but eventually gave up and went down the route of searching for a "WordPress to Markdown" converter instead. I'm going to admit at this point that I can't remember which one I used to convert my content unfortunately, but if you do a search you will find a bunch, you should be able to use any of those to convert your content.
The plugin was fairly good at converting my content into a Markdown format, the majority of my URL links were converted to the Markdown format, I think all the images that were placed in my article were converted correctly and the code highlights within the posts were a bit muddled.
I've had to go through each converted Markdown file and check/amend the following things:
- The header within the Markdown file wasn't in the right format so I've had to change that to the Grav format
- I've had to go through and double check each URL link was correct (more on this later)
- I've checked each post for image insertion and check the formatting
- Any blog post that had a piece of coding in it, whether or not it was PowerShell or Bash, I've had to go through and change the formatting there. I've installed the Grav Highlight Plugin to help with this
- For some of the longer blog posts I had written the converter stopped and didn't get all the text, so I've had to manually insert that
Given that I have over 100+ blog posts doing the above has been quite time consuming, and get's a bit monotonous after a while, however I feel it was a good investment in time as covering my blog posts into a Markdown format is going to work better for me in the long run.
Assets/Images
The next thing I needed to tackle was all the images/screenshots that I'd used within the blog posts. Within WordPress they are stored in a folder called WP-Content to save myself some time and avoid modifying all the image links within my blog posts, I just downloaded all the images in their existing folder structure and uploaded it to the root of my Grav files.
URL Rewrites
The next thing to tackle was the new blog URLs. Within my WordPress environment my URLS were www.domain.com/Year/Month/blog-post-name.html, my new URLs are www.domain.com/blog-post-name. Which is a massive difference and would mean a loss of traffic from the existing Twitter or LinkedIn posts that are out there. Thankfully Grav has a solution available for that.
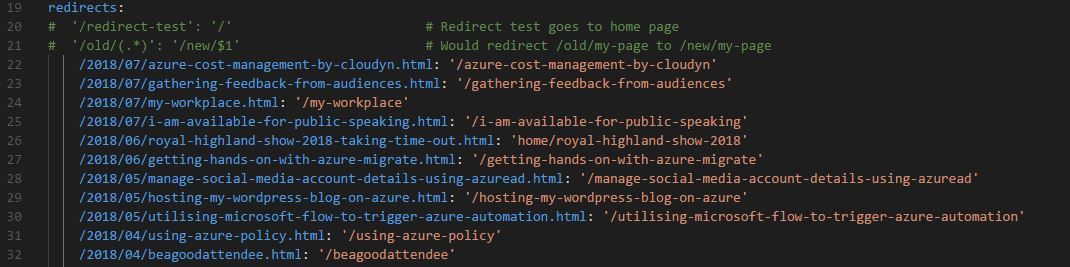
The Grav team have good documentation on different routing options that can cater for this kind of scenario. I've taken the most popular 50 or so blog posts and written a redirect route within the config/site.yaml file.
Hopefully this will mean that I don't lose to much traffic and the rewrites don't cause any performance issues.
Plugins
Grav has plugins available to add in functionality the same way as WordPress. I've installed several to help create (what I hope is) a good blog experience. I've installed:
- About Me
- Archives
- Cookie Consent
- External Links
- Google Analytics
- Simple Search
- Sitemap
- Taxonomy
Lessons Learnt
As you may now I'm an Infrastructure bod, and spending all day within a code editor or trying to pick apart code someone else has written has never been something I've enjoyed. However as the world moves into a Infrastructure As Code world I've had to learn how to make best use out of tools such as Visual Studio Code and learn things just as Continuous Integration and Continuous Delivery. Migrating my blog to Grav has forced me to spend a lot of time within Visual Studio Code, a lot of time figuring out how to push things to my repository and how to best use Github and VSTS.
I've made some mistakes along the way, when I've been tweaking the template and trying to make it fit my needs I've made changes, pushed it to my master branch and completely broke the site. Which has meant a lot of unpicking or sometimes starting from scratch again. In hindsight, I should have set up a staging environment, using a development branch repository and utilised Azure Web App slots like the documentation suggests. But you live and learn, right? And part of this exercise was to use different technologies in anger and learn.
It's always a good idea when launching a new product/project to get some user interface/user experience testing done, so a huge thanks to Simon Binder for taking sometime out of his busy schedule to test a development preview of my blog. He provided some good feedback, some I've already implemented, some is still on the to-do list.
Feedback
If you spot any broken links, missing posts, formatting issues, broken images etc please let me know via this form.
I'm looking forward to concentrating on blogging again now that the new platform is up and running. As with anything I will be tweaking it slightly as time goes. And as always if you would like to reach out and speak to me about any of the above please get in touch via Twitter @TechieLass